The changing landscape for both offline and online content presents a growing list of serious challenges. One of these problems might be unavoidable regardless of the content — many readers regularly scan articles instead of reading everything.
While short presentations and videos can sometimes be effective in addressing the challenge, watching a video or presentation still requires valuable time. Another viable alternative involves the use of textual images — illustrations that display relevant keywords and phrases instead of photos that feature things or people.

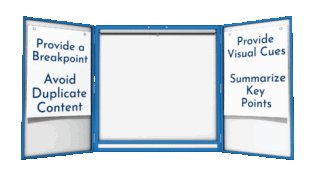
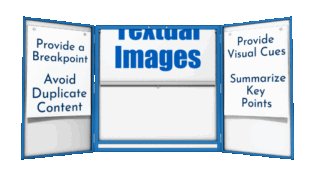
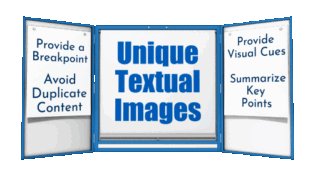
Two examples of textual images are provided within this article. The first example can be used in both online and offline content (such as printed brochures and newsletters). The second example uses a GIF format with some motion that only works with online content such as this article.
SEO and Readership Benefits
The search engine optimization (SEO) benefits of using textual images can be magnified when users avoid employing duplicate images in multiple places. For example, including either stock photos or your own photo images in several pieces of content can be treated by some search engines as duplicate content. To avoid this potential SEO problem, create a unique textual image for each extended article, case study, press release or white paper.
Including textual images in both SlideShare presentations and YouTube videos can produce additional readership benefits — because readers and viewers frequently scan video and presentation content as well as article content. Here is a SlideShare example:
Common Themes: Textual Images
The Bottom Line:
I consistently see several common themes in a successful transition to using textual images effectively. Here are two of them:
- Textual images provide visual cues for readers.
- Textual images serve as a pause or breakpoint for readers (especially helpful with longer content).